微信小程序
功能介绍
PT系统支持微信小程序,通过微信小程序提交工单更加方便快捷。在使用微信小程序前,请先获悉如下问题:
- 您的域名必须部署SSL证书。即
https://开头。- 您的域名必须通过了国内备案。
- 微信小程序订阅消息是有发送限制,因此工单状态变更的消息不一定可以通知到客户。
- 由于微信官方对小程序接口存在随时变更的情况,因此PT程序提供的微信小程序源码存在滞后性。
我们无法确保您根据当前文档可以直接完成微信小程序上线部署。
填写微信小程序接口信息
功能入口:客服后台 —— 系统设置 —— 基础设置
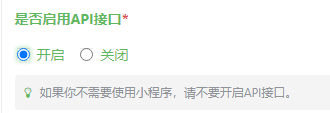
在填写微信小程序接口信息前,请先在基础设置首页中,找到是否启用API接口选项,并将其开启。如下图所示:

接下来在通知设置中,找到微信小程序的设置表单,依据信息填入微信小程序对应的API参数。如下图所示:

上述信息填写完毕后,请拉到页面最下方,找到保存修改按钮并点击,完成微信小程序接口的开启和信息填写。
生成微信小程序
微信小程序接口参数填写完毕后,回到上一张图的填写界面,点击开始生成按钮,完成微信小程序代码的编译。
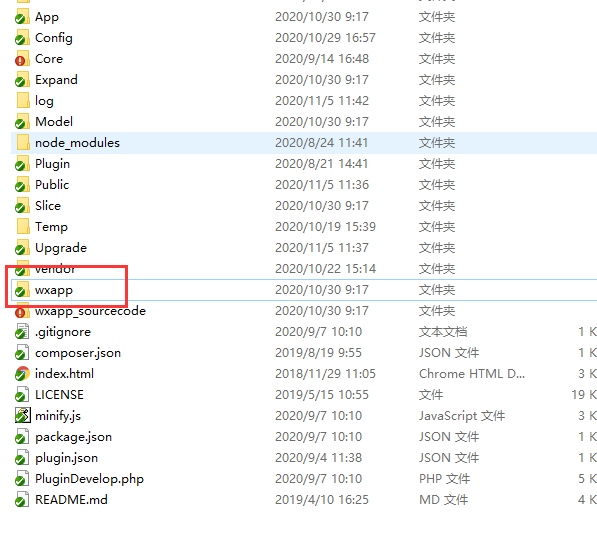
待页面提示微信小程序生成完毕后,我们在PT程序根目录找到wxapp目录。如下图所示:

wxapp目录存放的就是本次生成的微信小程序整体源码。
上传微信小程序
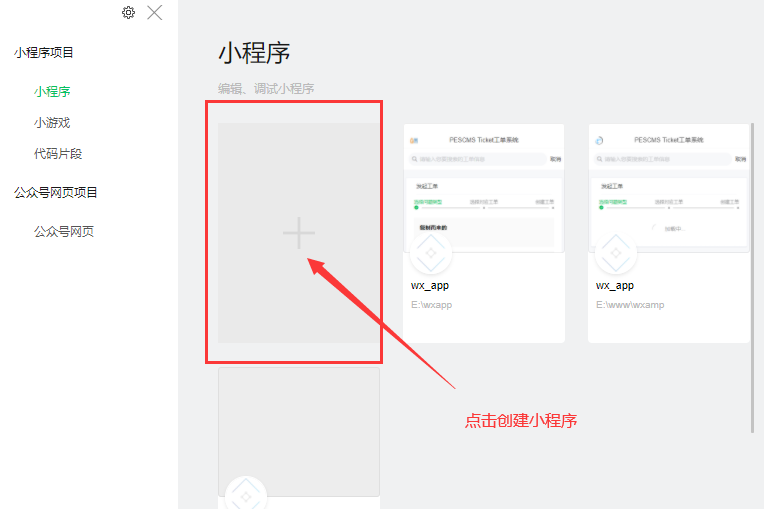
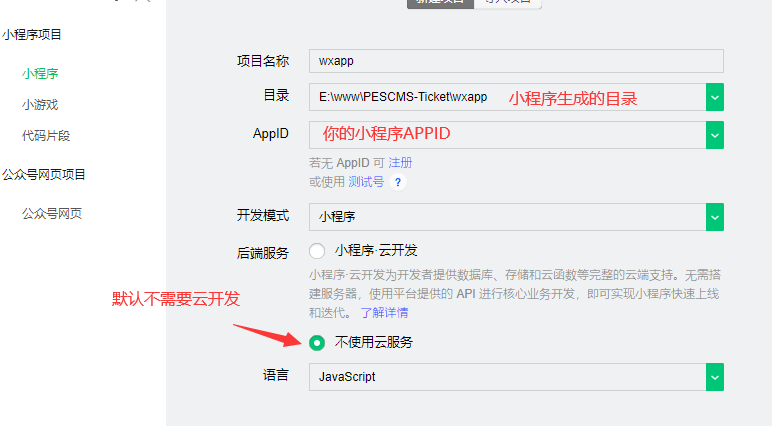
到微信开发平台,下载微信开发工具并安装。打开微信开发工具,创建小程序,依据下图信息填写。


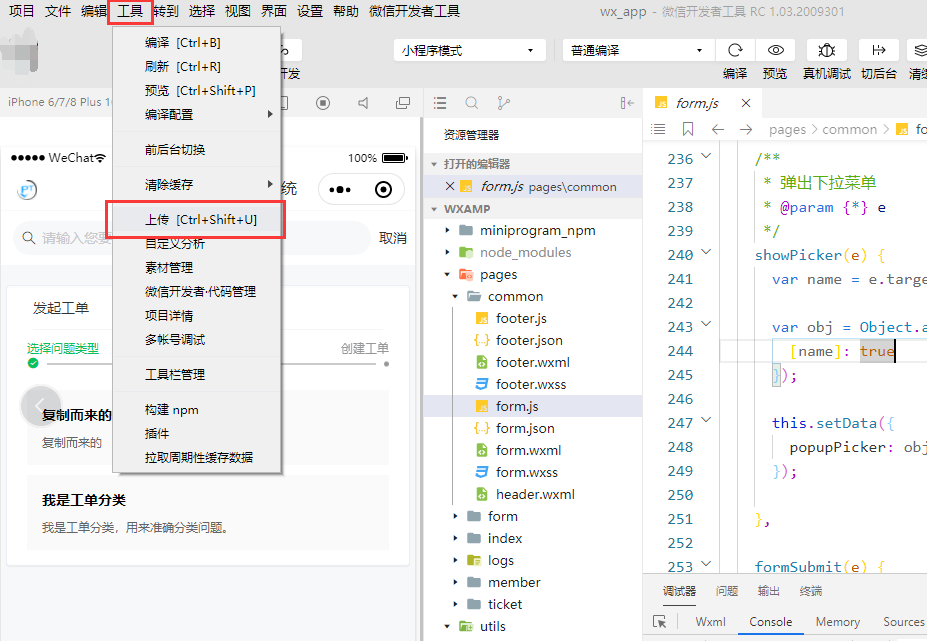
创建成功后,进入测试界面。测试一下各个功能,看看有没有问题。没有问题,则按照下图的操作,进行上传代码。

上传成功后,打开微信小程序的管理端,在管理端,左侧菜单中,版本管理,可以看到你刚刚上传的小程序。

设置微信小程序的域名
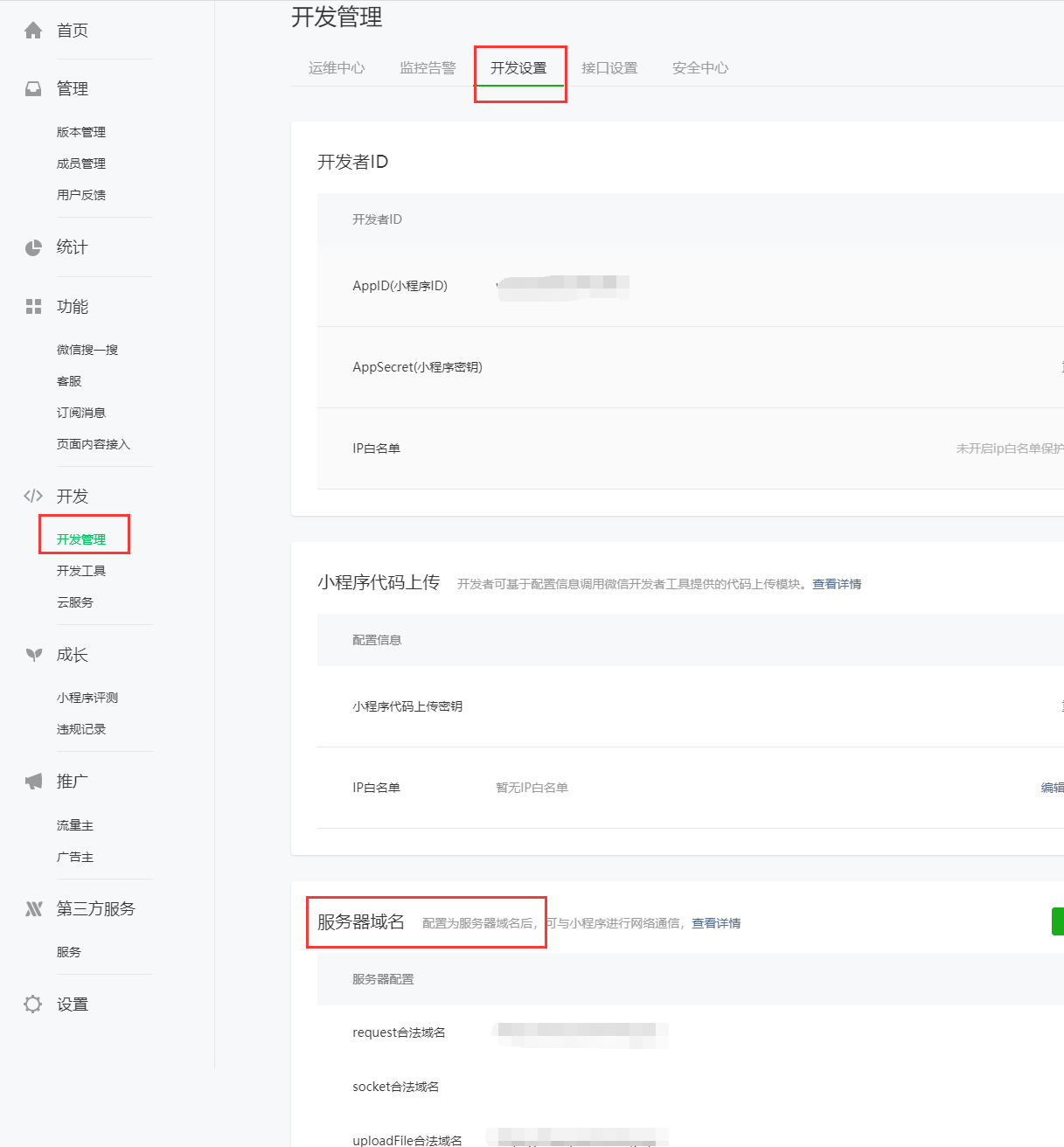
依旧在刚才打开的微信小程序管理界面,依次找到:左侧栏目菜单:开发 —— 开发管理 —— 开发设置 —— 服务器域名如下图所示:

我们点击修改按钮,根据自身需求填写域名即可了。如果您担心出问题,里面所有的表单都填写上您的域名即可。
提交审核
完成上述设置后,再进行一轮真机测试,确认您的微信小程序没有任何问题后,向微信官方提交审核申请,等待审核完成即可!

 PESCMS Team使用手册
PESCMS Team使用手册  PESCMS Ticket使用手册
PESCMS Ticket使用手册  PESCMS DOC使用手册
PESCMS DOC使用手册  PESCMS RENT房租管理系统使用手册
PESCMS RENT房租管理系统使用手册  PESCMS应用插件开发
PESCMS应用插件开发  案例展示
案例展示  统计图表
统计图表  钉钉前台登录
钉钉前台登录  企业微信前台登录
企业微信前台登录  企业微信助手
企业微信助手  客服端免登录
客服端免登录  OpenLDAP
OpenLDAP