创建第一个应用
上一章,我们已经讲解了应用插件注册、注销、删除等行为了。下面我们来编写第一个应用吧。
首先用应用插件创建一个名为demo的项目。
php PluginDevelop.php -c demo
完成demo插件创建的工作后,打开程序根目录的Plugin目录,我们找到plugin.ini文件。根据信息完善内容。
[plugin]
version = 0.0.1
name = 我的第一个应用插件
enname= demo
content = 这是我编写的第一个应用插件
author = PESCMS
website = https://www.pescms.com
;应用插件在什么组别下可运行。同时,控制器也需要依据填写的组别进行创建。
GROUP = Ticket
;应用插件是否有配置信息可填写。0:表示没有 1:表示有配置信息可填写
option = 0
;应用插件的启用状态。默认为 disabled禁用
status = disabled
注册事件
完成插件基础信息填写后,找到Init.php文件,我们定位到enabled方法并注册一个工具栏事件(toolEvent)。应用插件的信息将在PESCMS Ticket系统中的菜单列表的工具栏中显示,因此我们输入如下代码:
/**
* 启用插件
* @return mixed|void
*/
public function enabled() {
$config = $this->loadConfig($this);
$config['plugin']['status'] = 'enabled';
(new \Core\Plugin\Plugin())->updateConfig($this, $config)->register("\\Plugin\\Demo\\Ticket\\Index", [
'toolEvent' => [
'index' => 'Ticket-Menu-index', // 转换理解 Index.php的index()方法 => 插件运行的地方
],
]);
$this->success('插件启用成功');
}
上面代码填写完毕后,我们就完成了事件的注册了。
创建对应的控制器
根据注册事件中,我们需要在程序目录 \Plugin\Demo\ 目录中创建一个Ticket目录,并在Ticket目录下创建一个名为 Index.php的文件。
注册事件中
\\Plugin\\Demo\\Ticket\\Index等同于程序加载 \Plugin\Demo\Ticket\Index.php
控制器创建完毕后,用编辑器打开,并输入如下代码:
<?php
namespace Plugin\Demo\Ticket; //注意此处命名空间。
use \Core\Plugin\PluginController;
class Index extends PluginController{
//index 对应的是刚才注册事件中toolEvent里面 'index' => '......' 的'index',
public function index(){
echo '我的第一个应用插件!';
}
}
到这里为止,我们完成了第一应用插件的控制器的创建了。若没有出错,他将在Ticket的菜单管理中输出:“我的第一个应用插件” 文字。
测试应用
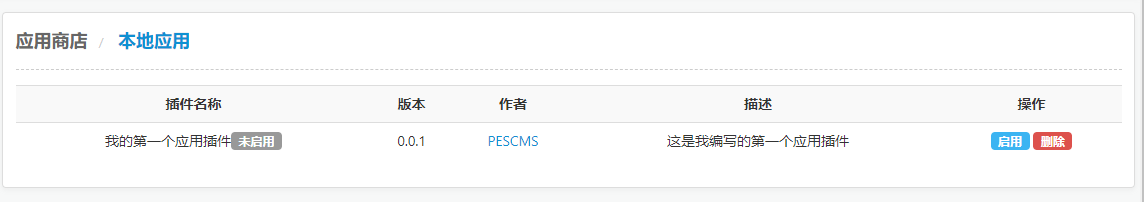
我们打开登录Ticket的后台,依次在: 后台菜单 —— 系统设置 —— 应用商店 —— 点击[本地应用] 。在进入本地应用后,可以看到我们刚才创建的第一个应用,如下图所示:

点击启用后,依次找到: 后台菜单 —— 系统设置 —— 菜单列表 。可以看到工具栏输出了我们预设的一句话(也可以直接在浏览器输入 http://您的域名/?g=Ticket&m=Menu&a=index)。

我们完成了第一个应用创建了。
排错
若您根据上面程序无法复现输出一句话,可以到程序根目录找到plugin.json文件。对比一下本文件生成的JSON格式与您注册事件调用的文件、事件、方法和范围是否一致。
此处之外,您可以到应用商店下载应用,然后查看他们是怎样的注册事件的(推荐下载 邮件模板)。

 PESCMS Team使用手册
PESCMS Team使用手册  PESCMS Ticket使用手册
PESCMS Ticket使用手册  PESCMS DOC使用手册
PESCMS DOC使用手册  PESCMS RENT房租管理系统使用手册
PESCMS RENT房租管理系统使用手册  PESCMS应用插件开发
PESCMS应用插件开发  案例展示
案例展示  统计图表
统计图表  钉钉前台登录
钉钉前台登录  企业微信前台登录
企业微信前台登录  企业微信助手
企业微信助手  客服端免登录
客服端免登录  OpenLDAP
OpenLDAP